A Travel Website Experience
Web Design Branding
Figma, WordPress, Adobe Illustrator,
Development
HTML, CSS

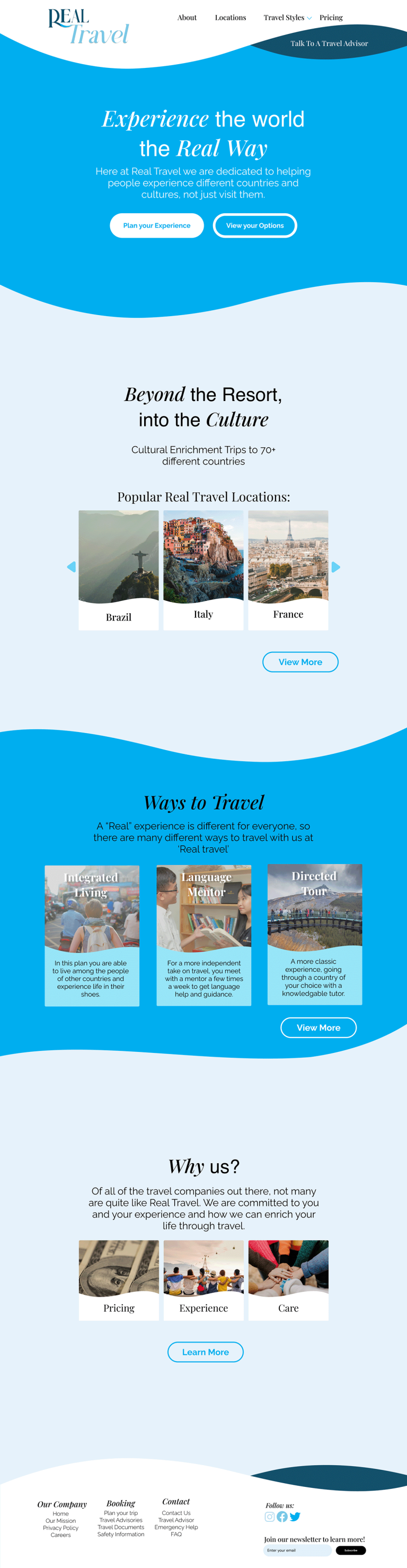
DON'T JUST VISIT THE WORLD, EXPERIENCE IT
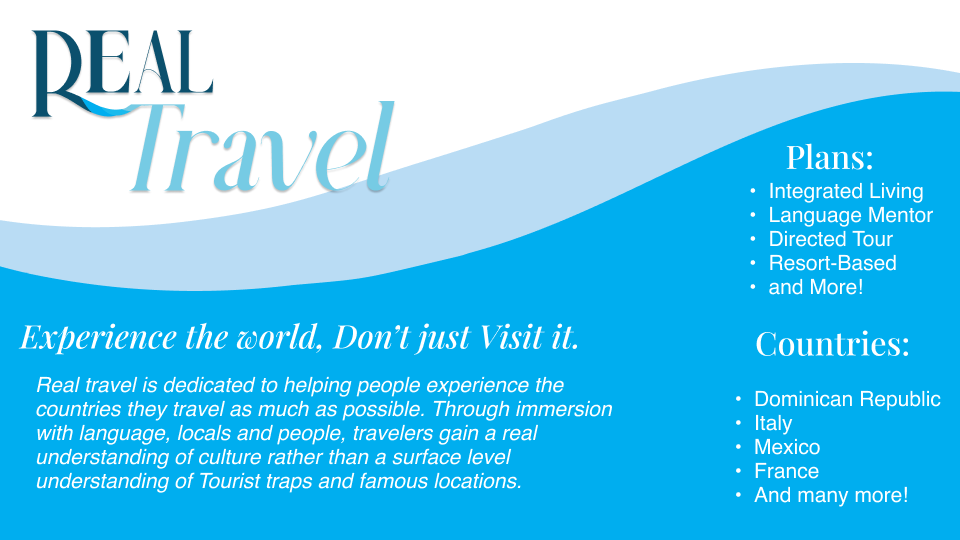
When you say that you want to travel the world, do you mean that you want to visit different countries or do you want to experience different countries? The Travel Market is full of companies selling luxury vacations and expensive hotels but not many companies are looking to offer you a true experience. Real Travel is a company all about experiences. They seek to break the mold of travel and help you experience cultures from all around the world. With more than 70 different countries to travel to and multiple different ways to travel, Real Travel wants you to have the world travel experience you’ve dreamed of.

Traveling the Real Way.
When tasked with designing a unique travel company and website, I looked back to my own experiences with travel. As an immigrant, my main reference point to travel was something more permanent than the average traveler was looking for but there was still a connection there. A lot of the travel companies in the market are focused on booking hotels and resorts and visiting landmarks and popular attractions but not everyone wants to travel that way. Some people want to see beyond the pools and hotel rooms instead, they want to be around real people and experience real cultures and languages.

Breaking the Mold
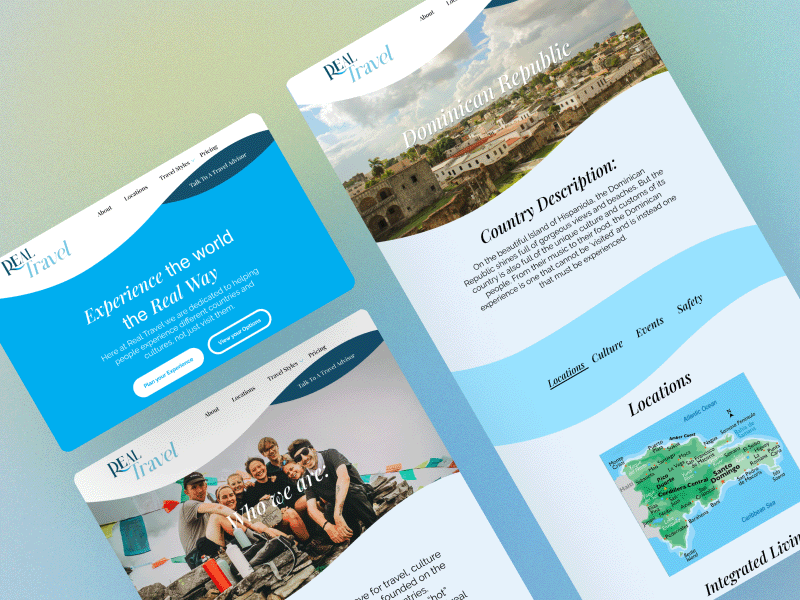
From light sky blue to dark navy, Real Travel’s color palette is meant to feel serene but reliable. The logo came about from trying to show the brand’s message through the typography of the name. Real and Travel are connected through the swash of the R, showing how the brand wants you to connect with travel differently than other companies do. The connection through the swash became a repeating element through the branding and led to the design of the final site’s look.

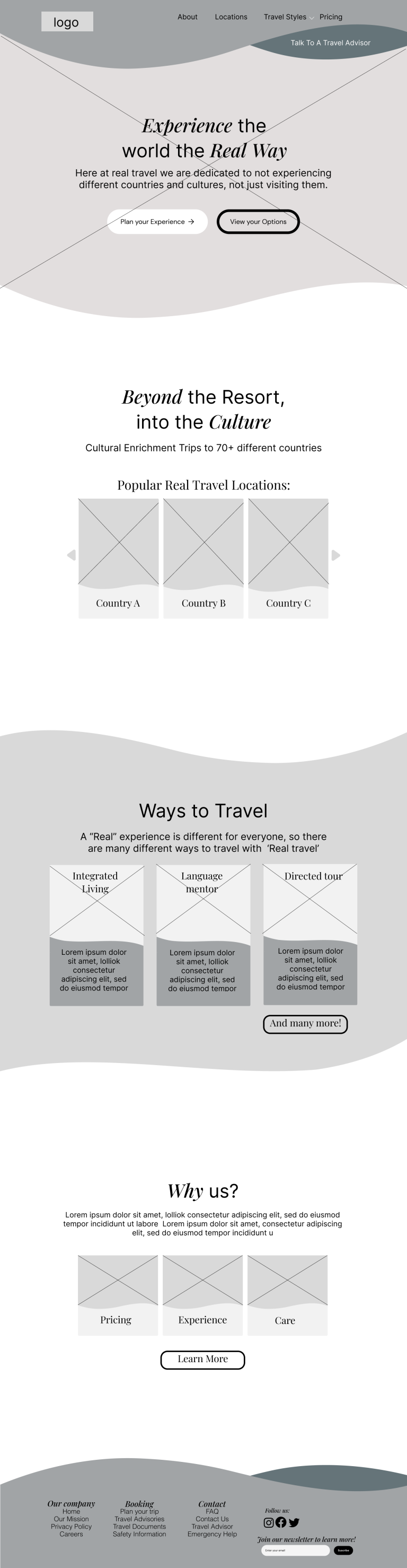
Wireframe to Prototype
Taking the swoosh from the logo, the idea of the header came about. It was a mix of swooshes that reached down the page in an irregular shape. Initially, the plan was to just have the footer and header be this fun shape but that made regular square sections within the pages just seem out of place so I made them into a more consistent element throughout everything. It was included in gallery sections, information cards, and generally everywhere. Other than the swooshes one of the most distinct parts of the design was the way the headings switched between Playfair Display and Raleway. It created the same mix of reliability and serenity that the colors did while also making the site feel modern and bold.


Learning the Language.
Jumping from very little coding experience to coding a whole landing page was an ambitious task and one that I brought upon myself. It was entirely optional to code this site but I chose to do so and focused a lot of my time on it, knowing that I had to deal with the initial learning curve. Learning about Foundation 6 and the xy grid through their site’s videos and documentation boosted my understanding but I was truly able to grasp it when coding.


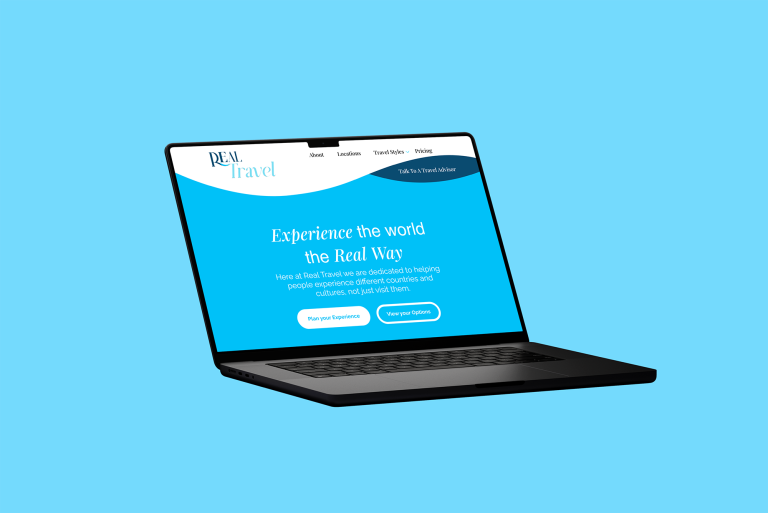
In Action
The design is what made the coding such a daunting task. The site is full of swooshes and the footer and header are complex shapes with multiple layers, all of which make it a challenge to code. The swooshes in the middle sections were simple, all it took was exporting the swooshes and setting them as background images before and after sections of text. The header and the footer were more of a problem. The swooshes for the header and footer had to connect seamlessly and not be separate from the rest of the header and footer elements. The header also had to be sticky, which meant that the swooshes also had to be sticky. I managed to overcome the challenges that came with the design, some came down to creating images that had the swooshes built in so I could just place them while others took hours of debugging and lots of inspect element use.

Reflection
Coding a site with a design this complex as my first web development project was definitely a challenge and it took weeks to get to the final product as a result. The project was an incredibly valuable experience though. Learning to code something so complex and out of the ordinary right off the bat helped me hone my skills and become more confident in using HTML and CSS, it also made more standard websites seem easier to accomplish. Debugging and making every piece of the puzzle fit inspired me to keep going and the final product made it entirely worth the time and effort it took.
